Sprite Shapeとは、Spriteを線上のパスの位置や角度を調整することによって、自由自在に伸縮・変形する機能です。この機能を使って、Spriteを変形させる基本的な手順を解説します。
目次
Sprite Shapeとは
Sprite Shapeとは、Spriteをパスに沿って変形する機能です。1枚のタイルから下画像のような滑らかなカーブを描いた通路を簡単に作ることができます。また、下画像は不自然ですが、カーブ間の線を分からないようにしたり、合間の不自然さを別のSpriteで分からないようにするオプションもあります。
Photoshopを使えばほぼ全ての形状を表現することができるようです。Sprite Shapeの形状を変化させると、隣接する2D Objectも共に動きます。

Sprite Shapeの使い方
Sprite Shapeが利用できるSpriteの設定
まず、前提条件です。Sprite Shapeで使用できるSpriteはInspectorで以下のように設定している場合のみです。
| Texture Type | Sprite(2D and UI) |
| Sprite Mode | Single |
| Mesh Type | Full Rect |
また、SpriteがAtlasの一部である場合、以下のように設定している場合のみ利用することができます。
| Allow Rotation | チェックしない |
| Tight Packing | チェックしない |
Shapeを作るまで
Projectビューを右クリックしてCreate > 2D > Sprite Shape Profileを選択し、Sprite Shape Profileアセットを作成します。
Inspectorにて、Spritesリストの一番上に使用したいSpriteをセットします。

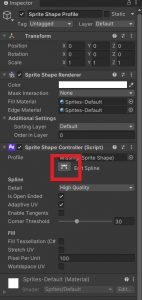
Sprite Shape ProfileアセットをHierachyにドラッグし、Hierarchy上のSprite Shape ProfileのInspectorからSprite Shape RendererコンポーネントのEdit Splineボタンをクリックします。するとSceneビューのSprite Shape Profileに1本の線と線の隅に2つの白丸点が描かれます。
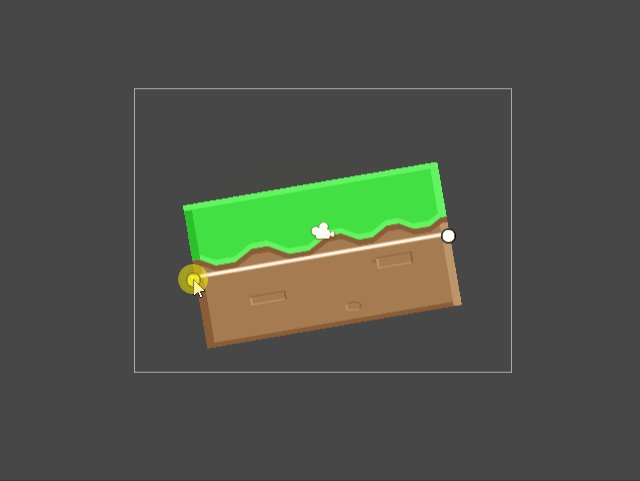
白丸点は、次の白丸点までの間のブロックの始点と終点を表しています。左クリックした状態で、マウスを動かすと丸の位置を変えて拡縮・回転が行えます。
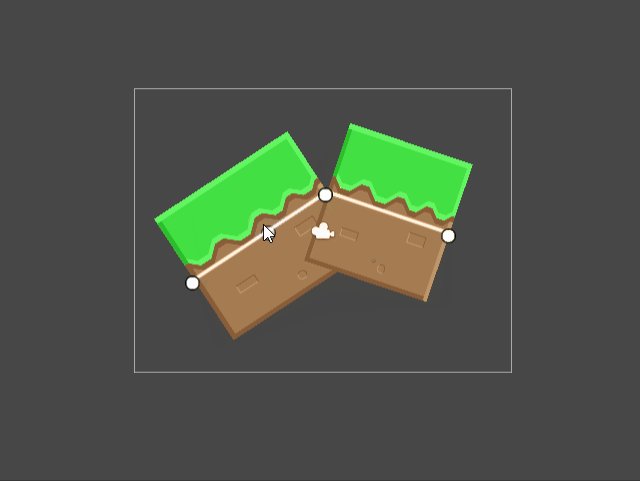
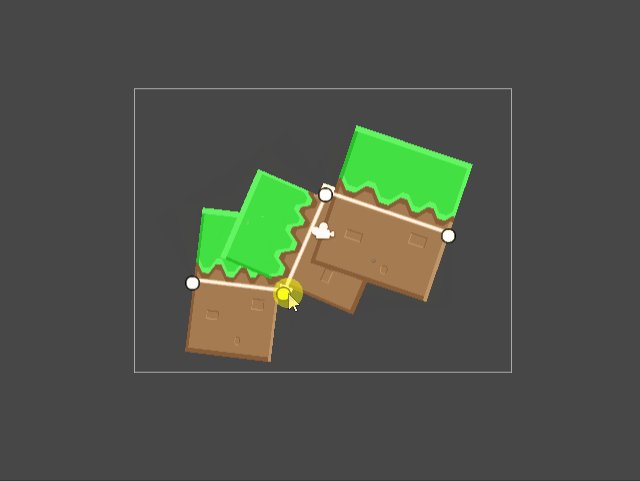
線上の丸が無いところを左クリックすると丸を増やせます。始点・終点以外の白丸点を左クリックしながら移動させると、左側、右側それぞれを分けて拡縮・回転が行えます。逆に丸に合わせてDeleteキーを押すことで白丸点を消すことができます。

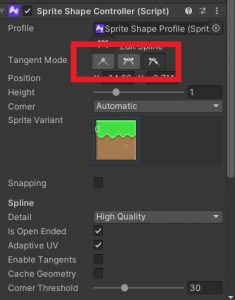
直角のままでは恰好悪いため、丸みを帯びさせたい位置の白丸点を選択状態にしてInspectorのTrangent Modeを真ん中のContinuousか右のBrokenに変更します。

| Linear(左) | ブロックの形を変えず、左右を分離します。 |
| Continuous(真ん中) | ブロックの境目に丸みを与え左右が繋がっているように滑らかにします。 |
| Broken(右) | LinearとContinuousの中間。 |
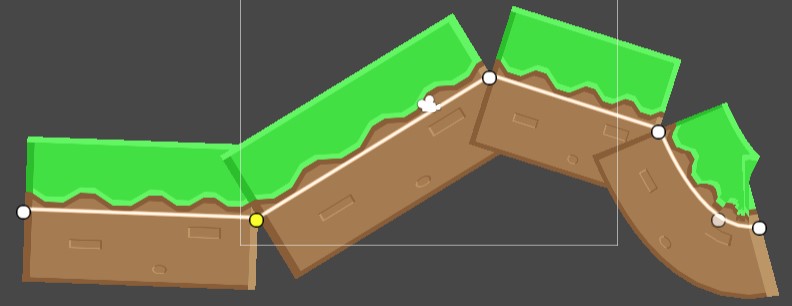
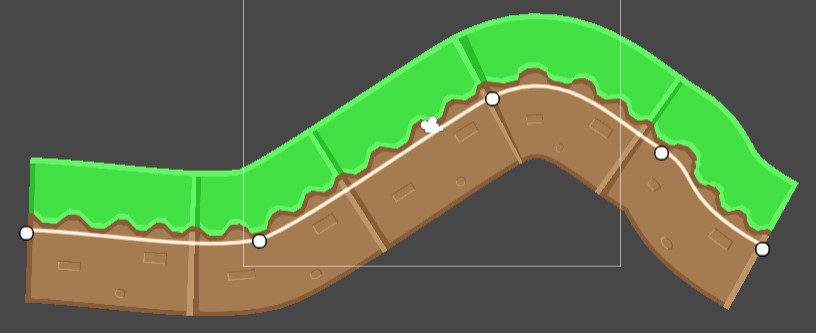
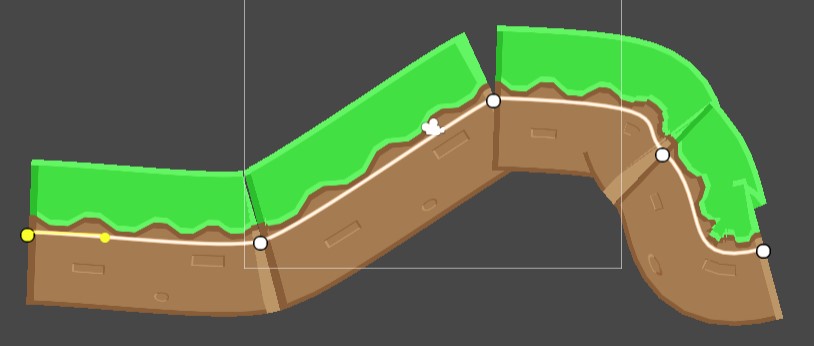
それぞれの違いで以下のようになります。



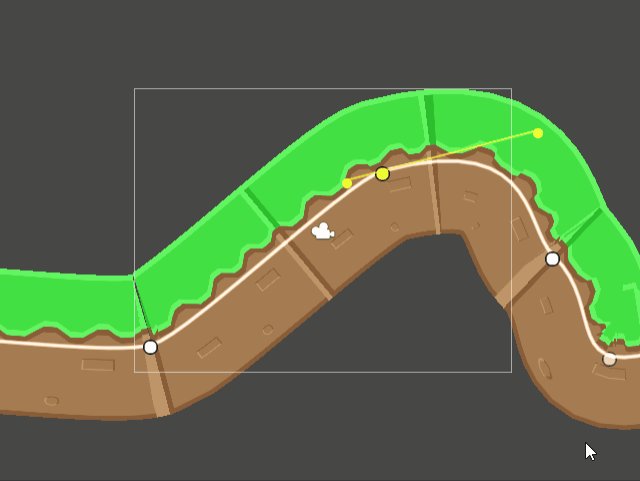
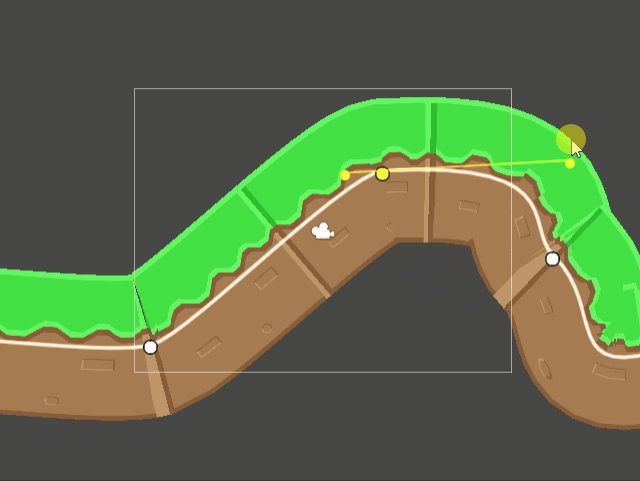
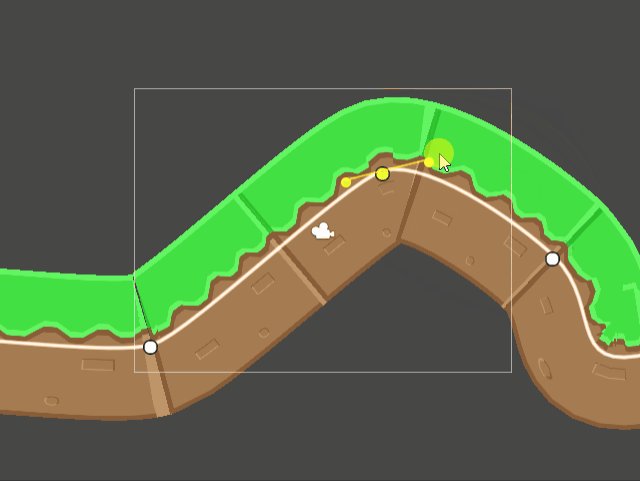
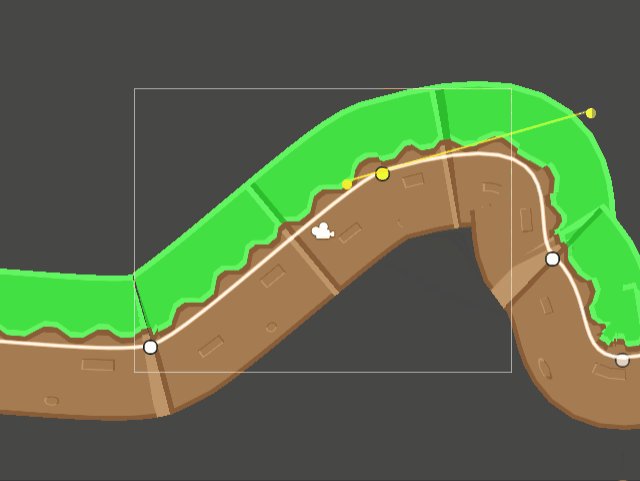
ContinuousとBrokenは、白丸点を選択していると黄色の線がでます。この線は向きを変えることで丸みの方角が変わり、直線の長さを変えることで丸みの長さを変えることができます。

Colliderを付ける
2D Sprite ShapeはEdge Collider 2D、及びMesh Collider 2Dとの連携機能があります。Edge、Meshそれぞれで詳細な設定をしなくても、簡単な設定のみでColliderを地形に併せて綺麗に配置してくれます。
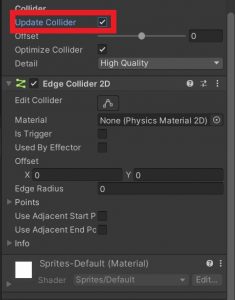
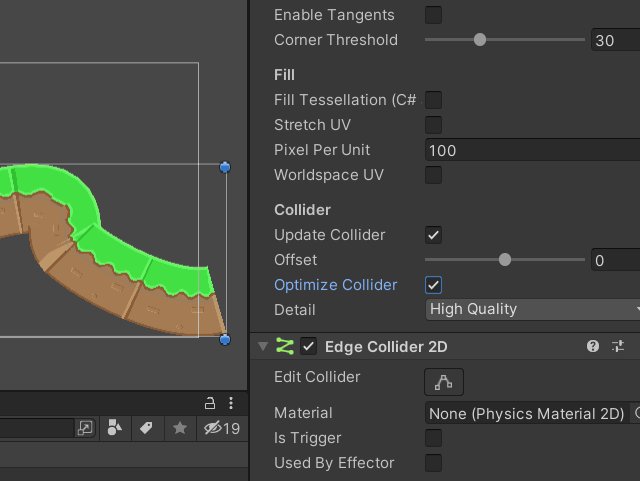
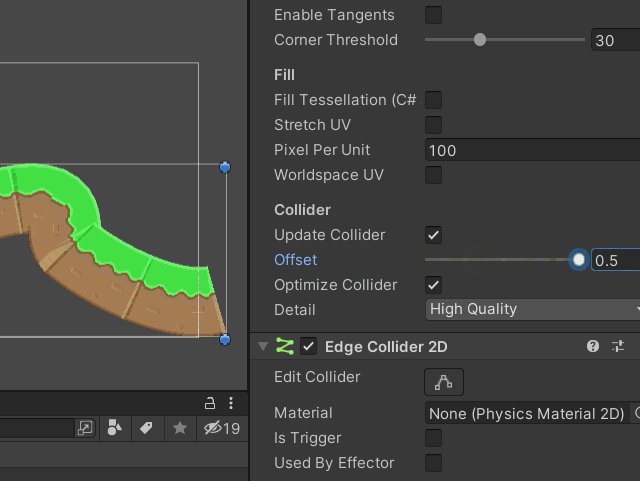
では、Inspectorにて、Edge Collider 2Dを追加してみます。Inspector上ではEdge Collider 2Dが追加されると同時にSprite Shape ControllerコンポーネントはColliderの項目が追加されます。ここで、Update Colliderにチェックが入っていると、Shapeの形を変更しても自動的にEdge Collider 2Dの適用範囲を整えてくれます。

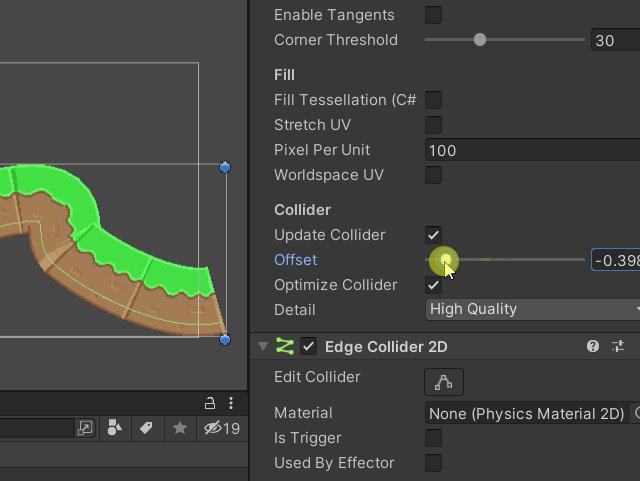
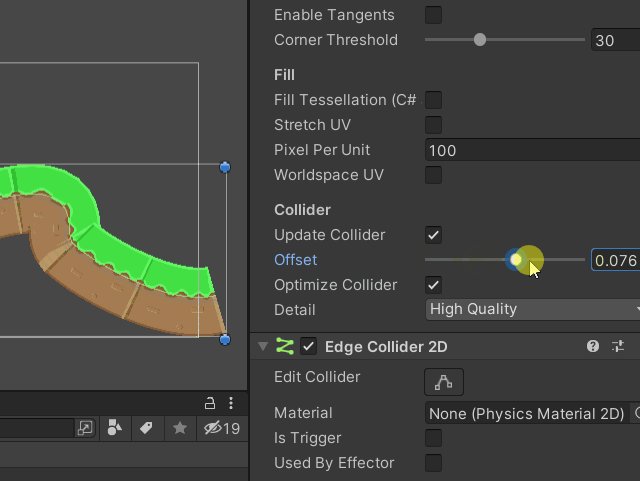
また、Edgeの位置がスプライトの中間点になっているため、Offsetで調整します。


Spriteの境界線を許可する
さて、一応はできましたが、境界線上の見た目が変です。具体的には本来端のみに表示する範囲を全ての境界で表示してしまっているためです。そのため、Sprite Shapeには端のみ全てを表示し、隣接がある境界はSprite Editorで設定したBorder範囲までしか描かない機能があります。
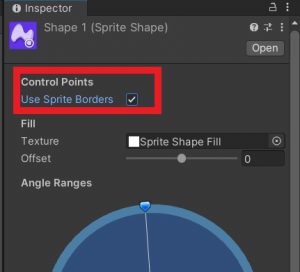
Sprite Shape ProfileアセットのControl Pointsにあるuse Sprite Bordersにチェックを入れておきます。これはSprite EditorのBorderをSprite Shapeに適用するための項目です。

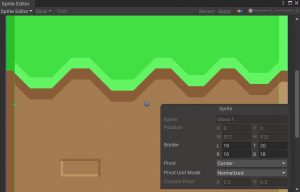
セットしているSpriteのInspectorでSprite Editorを開き、境界線を設定します。
ちょっとまだ違和感がありますが、概ね綺麗に繋がっています。他にも、Spriteを設定するだけなので詳細は省きますが、Sprite Shape Profileアセットの下部項目で各コーナーの画像を設定してあげると境界上のSpriteをセットして見た目の違和感を消すことも可能です。
回転角によりスプライトを変更する
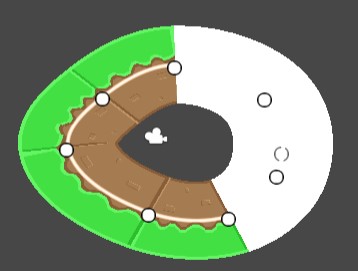
デフォルトの状態で、始点と終点を結ぶことはできませんが、4つの白丸点を作りぐるっと囲むように配置すると下画像のような楕円形を作ることもできます。

この時、角度によって表示したい画像を切り替えたい場合があります。Sprite Shapeは、各角度で表示する画像を替える機能があります。この機能は、ProjectビューのSprite Shape ProfileアセットのInspectorにある項目Angel Rangesを利用します。

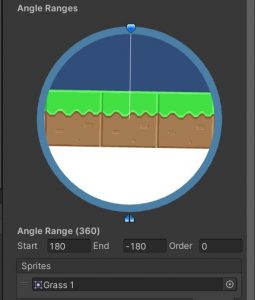
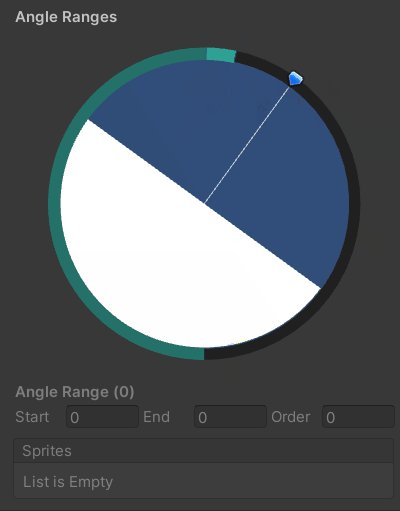
初期状態の時は、全ての角で共通のSprite群を表示します。真上を0度として右回りで角度が上昇します。
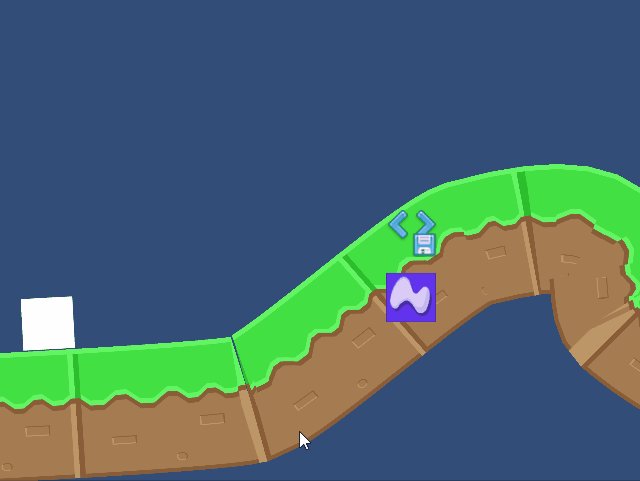
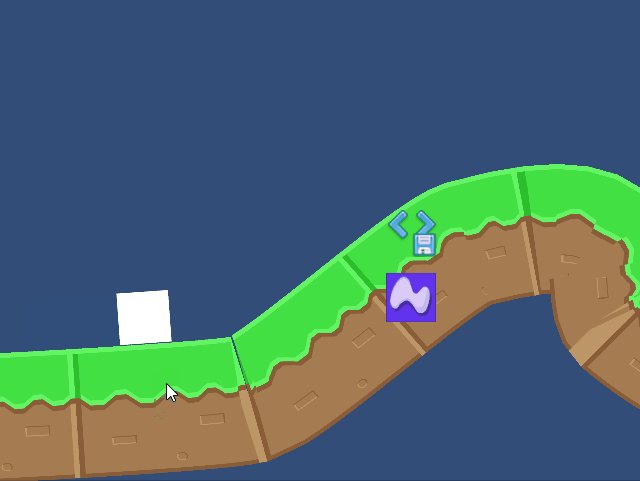
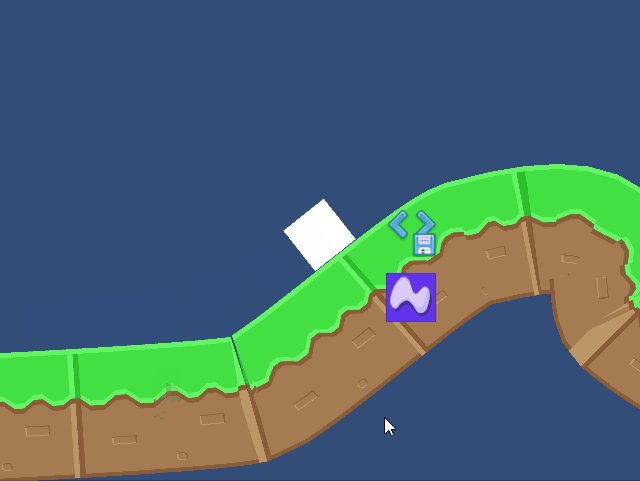
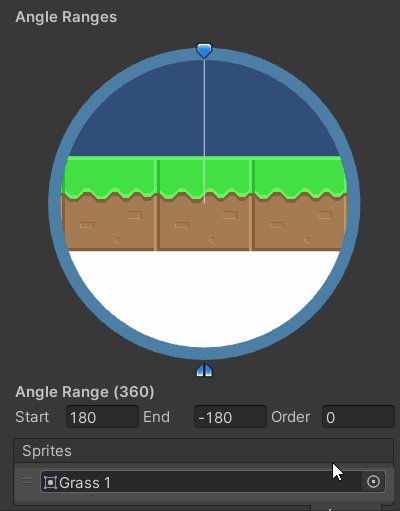
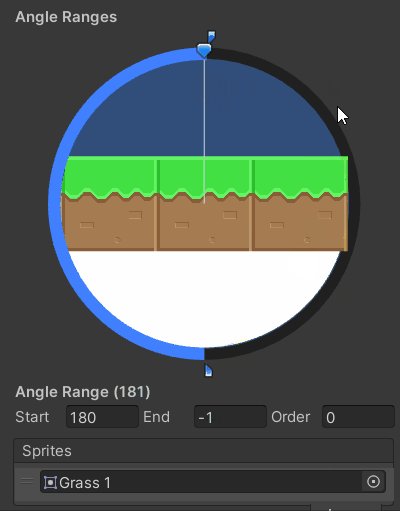
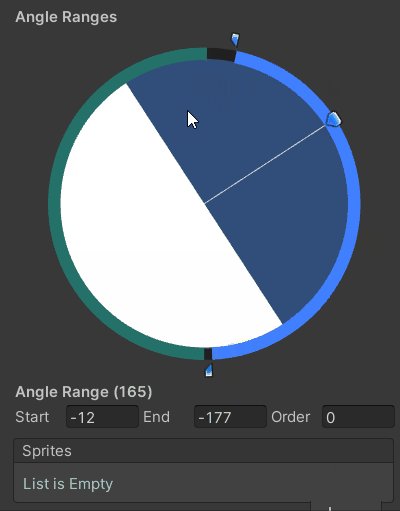
大きい青矢印はその角度で見える内容、小さい青矢印は角度範囲の変更をします。変更をすると空きができるので、空きをクリックすると新しい角度の設定を作ります。以後、角度によってAngle Range以下の項目が変化します。
また、クリックして現在の表示状態になっているAngle RangeはDeleteで削除できます。

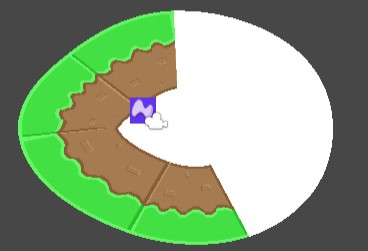
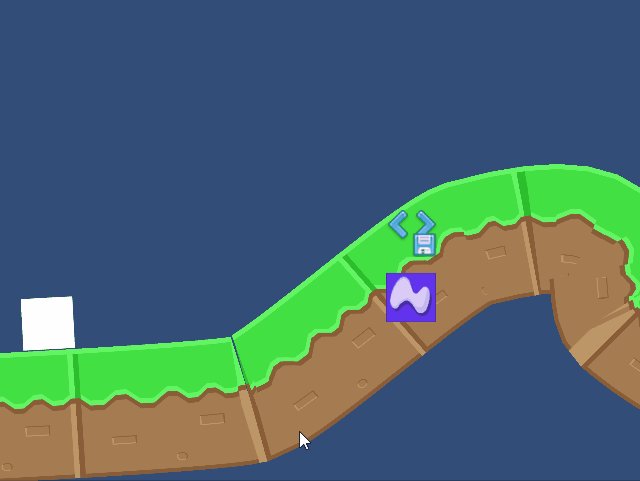
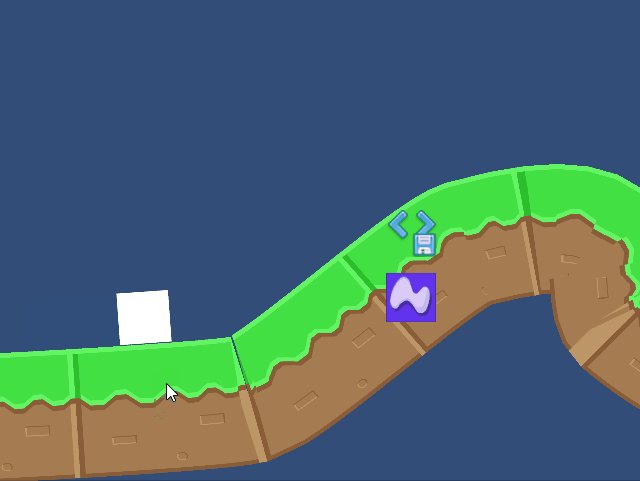
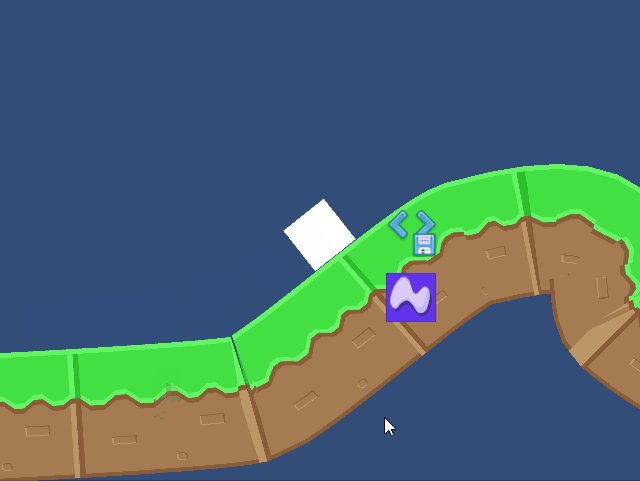
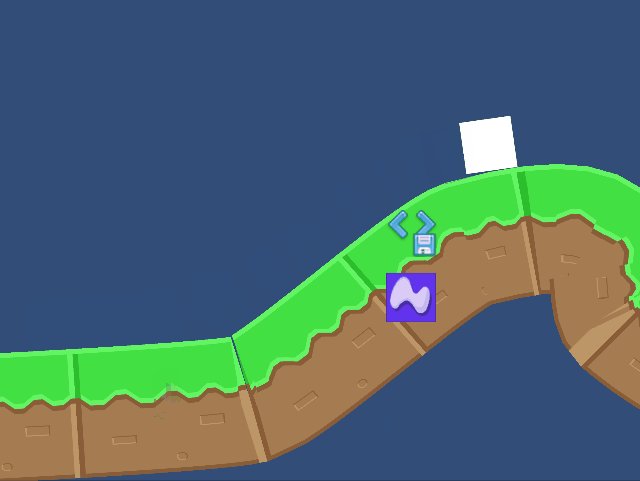
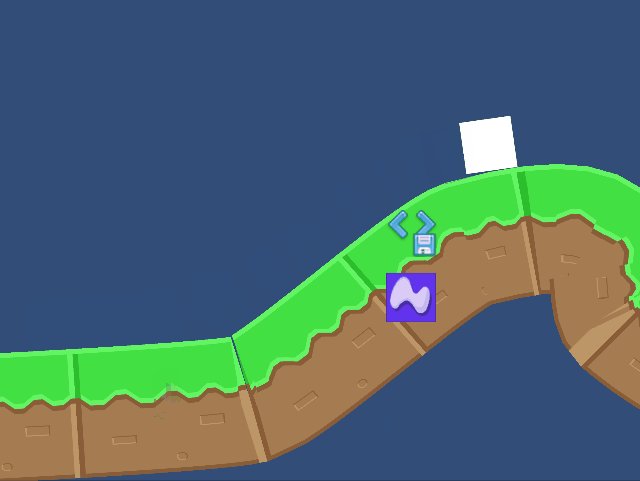
例えば180度から0度に通常のタイルを0度から-180度に白スプライトをセットすると以下のようになります。

まず、大きな違いは、Angel Rangesが1つの場合は線上ですが、2つ以上作ると最初から白丸点どうしがくっついており、始点・終点がありません。はじめから円形前提です。
0度から180度まではタイルの設定が、180度~360度は白スプライトが表示されています。ただし、下を見るとタイルが180度を超えていますが、これはあくまで白丸点の位置を基準に判断しているためです。
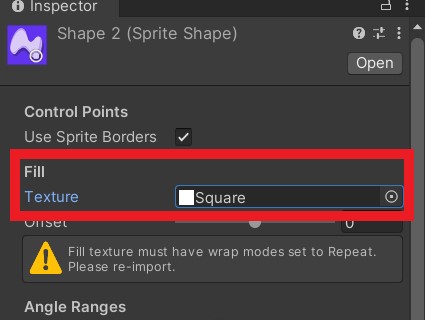
併せてSprite Shape ProfileアセットのFill TextureにSpriteをセットすると中心部にテクスチャを貼ることができます。Offsetで境界の位置を決定します。