Pixel Perfect Cameraとは
Unityでドット絵画像を使用する場合、Spriteを適切な設定にすればほぼ対応できるようになります。ただし、アニメーション時に適切にレンダリングできずドットが崩れる、画面幅等がうまいこと昔風のゲームにならない等の問題があります。これを解決するのが、Pixel Perfect Cameraコンポーネントです。
ファミコンやメガドライブなどのレトロゲーム機を忠実に再現したゲームを開発したい場合の画面設定等を簡単に整えることができます。
2D Pixel Perfectの設定
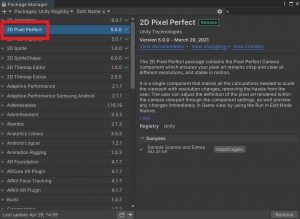
Unity2020 LTS以降は2Dプロジェクトで最初から導入されていると思いますが、もしPixel Perfect Cameraコンポーネントが存在しない場合、Package Managerから2D Pixel Perfectをインストールします。
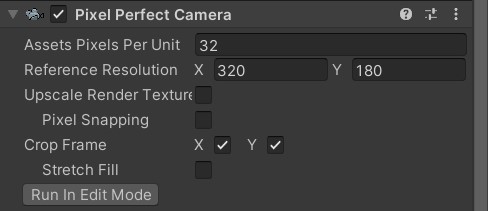
Main CameraにPixel Perfect Cameraコンポーネントを追加することで利用できるようになります。

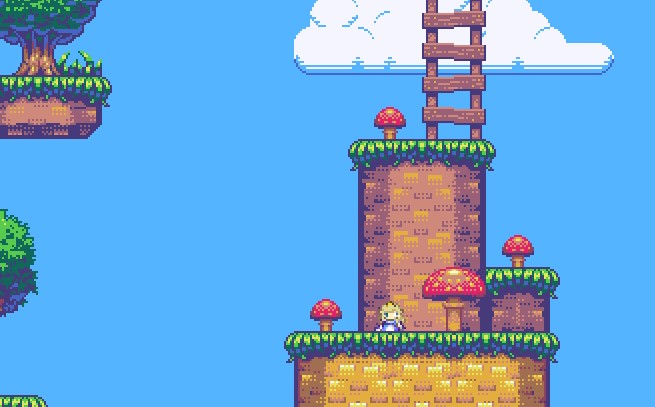
ちなみに上記サンプル画像は16×16のタイルを使っており、Assets Pixels Per Unitは16、メガドライブに合わせたいのでReference Resolutionは320×180で表示しています。
また、ドット画像に関しては、以下のページのようにSprite設定を変更しておく必要があります。
Assets Pixels Per Unit
シーンの1単位あたりのPixel量。SpriteアセットのPPUと同じなので、上記例の場合は16×16ピクセルの画像を利用しているため、16が推奨です。
Reference Resolution
オリジナルの解像度。解像度は参考にするゲーム機の解像度を基準に、実際に表示したい解像度の縦横比を揃えた値を入力します。
| ゲーム機 | 解像度 | 16×9画面の推奨解像度 |
| ファミコン | 256×224 | 256×144 398×224 |
| スーパーファミコン | 512×478 | 512×288 849×478 |
| メガドライブ | 320×224 | 320×180 398×224 |
Upscale Render Texture
チェックを入れると、実際の解像度(上記で設定した解像度)でレンダリングしたものを実画面に合わせて拡大します。フルスクリーンで忠実なドット画像を再現したい場合に利用できます。
Pixel Snap
Upscale Render Textureが未チェックの場合に利用可能。PPUに基づいたグリッド単位で描画します。PPU単位のため、アニメーション時のピクセルのズれが生じません。未チェックだと、ピクセルより小さな単位の色の形が歪な場合があります。
Crop Frame
画面の解像度を基本解像度と一致する大きさで統一し、それ以外の部分をトリミングします。省かれた部分は黒になります。以下のように実際の画面のサイズと合わない部分が黒色になっています。
関連リンク
こちらの素材をお借りしています。